Frequently Asked Questions #
Import of the demo content failed or nothing happened, what should I
do?
The text of the reservation and contact form you can change or translate through the "FORQY
Restaurant" plugin translations.
Contact or reservation form doesn't send emails,
what should I do?
Probably you have a problem with configuration of the PHP mail() (intended for sending emails)
function on your server/hosting - as thousands of WordPress users. Therefore you will need to
make some additional changes on your server or sending emails through the SMTP (Simple Mail
Transfer Protocol).
You can try to set the SMTP server using the WP Mail SMTP plugin.
More information on https://wpforms.com/how-to-fix-wordpress-contact-form-not-sending-email-issue/.
How do I rearrange a menu sections or
categories?
Menu sections or any categories you can rearrange using the plugin "WP Term Order". You can install this plugin on "Appearance >
Install Plugins" page or manually from WordPress Plugins. Then you can rearrange categories
using drag-and-drop.
Before you start customizing
If you plan to make some modifications to the code of the theme, will be better to make them via the
child theme. If you make modifications directly to the parent theme, you will lose them when the
theme is updated. When you make modifications inside of the child theme instead, you can update the
parent theme without losing any change you have made.
p>
Child Theme you'll find in a "ribeye-child.zip", which is included in a main downloaded
package.
More information about child themes you can find in WordPress Codex - https://codex.wordpress.org/Child_Themes.
Getting Started
Installation #
To install this theme, you must have a working version of WordPress already installed. For
information regarding installing the WordPress platform, please see the WordPress Codex -
https://codex.wordpress.org/Installing_WordPress.
Installing theme manually via FTP
Use your FTP Client to upload non-zipped folder called "ribeye" (is located
inside of downloaded zip package) and "ribeye-child"
(optional child theme) into the "/wp-content/themes/" folder on your
server.
Installing Theme Using the WordPress Admin
To add a new theme to your WordPress installation, follow these basic steps:
- Log in to the WordPress Administration
- Go to "Appearance › Themes ›
Add New › Upload Theme"
- Browse and select theme zip folder called "ribeye.zip" (is located
inside of downloaded zip package)
- Press Install Now button
- Activate theme with Activate link
More information about using themes on https://codex.wordpress.org/Using_Themes
Update #
To update the theme please follow these basic steps:
- Download an updated package from ThemeForest
in a "Downloads" section
- Log in to the WordPress Administration
- Go to "Appearance › Themes
- Go to "Appearance › Themes ›
Add New › Upload Theme"
- Browse and select theme zip folder called "ribeye.zip" (is located
inside of downloaded zip package)
- Press Install Now button
- Activate theme with Activate link
Required Plugins #
To add the needed functionality to the theme is necessary to activate the
required plugins.
- Go to "Appearance › Install Plugins"
- Install and activate required plugin FORQY Restaurant
The functionality is added to the WordPress, and you can use the theme in a standard way.
Import Demo #
Import Automatically #
To automatically import the demo content into your WordPress, follow these basic steps:
- Go to "Appearance › Install Plugins"
- Install and activate plugin One Click Demo Import, if not installed yet
- Go to "Appearance › Import Demo"
- Choose one of the available version of the theme and press Import
- Let the importer work until it displays information about successful (or unsuccessful)
importing. Please be patient, it may take a few minutes.
The demo content, widgets and theme options should be imported and you can check your site.
Import Manually #
To manually import the demo content into your WordPress, follow these basic steps:
- Go to "Appearance › Install Plugins"
- Install and activate plugin One Click Demo Import, if not installed yet
- Go to "Appearance › Import Demo"
- Switch to manual import by click to link Switch to manual import! on the
right side.
- Upload import files that you can find in a downloaded package in a "content/DEMO" folder.
- Choose a XML file for content import — choose content.xml
file
- Choose a WIE or JSON file for widget import — choose widgets.json
file
- Choose a DAT file for customizer import — choose settings.dat
file
- Press Import Demo Data button and import will be
processed
- Let the importer work until it displays information about successful (or unsuccessful)
importing. Please be patient, it may take a few minutes.
Permalinks #
The default structure of a permalink uses the post ID as a unique identifier in the url:
https://example.com/?p=23. For the SEO of your website is always better to
use much friendly pemalinks as: https://example.com/2016/03/04/sample-post.
Follow these basic steps to set permalinks:
- Go to "Settings › Permalinks"
- Select your option of permalink structure in "Common Settings"
- Also you can change the category base and tag base (optional)
- Press Save Changes
More about Permalinks - https://codex.wordpress.org/Using_Permalinks
Custom Slugs
Custom slugs of the custom post types as "Menus", "Events" and "Galleries" you can
edit directly in Theme Customizer in a Slugs
(Appearance › Customize › Slugs):
- Menu [default: 'menu']
- Menu Item [default: 'item']
- Events [default: 'events']
- Event [default: 'event']
- Albums [default: 'albums']
- Gallery [default: 'gallery']
On every change of the slugs always go to Settings ›
Permalinks page and resave.
Content
Homepage #
By default, the homepage will use a standard blog layout. If you wish to use this layout, you
don't need to follow any additional steps.
To set up the homepage, follow these steps:
- Create a new page by going to "Pages › Add
New"
- Fill in the "Title" of the page (for example: "Homepage") and don't add
content, leave it blank. Any content here will be ignored.
- Select "Template" called "Homepage" in "Page
Attributes" metabox in the right column
- Press Publish and page will be saved
- Go to "Settings › Reading"
- Check the radio button "A static page (select below)"
- Select "Front page:" called as created page (for example: "Home")
- Press Save Changes
Homepage is now set correctly. Don't be alarmed that the page is blank for now, now you need
to create slides into a slideshow by following the instructions below.
More about Static Front Page - https://codex.wordpress.org/Creating_a_Static_Front_Page
Slideshow #
To create slide for the homepage slideshow, follow these steps:
- Create a new slide by going to "Slideshow › Add New Slide"
- Fill in the "Title" of the slide
- Look at "Slide" metabox where you can set the content of the slide
- To enable the button, fill the "Button" text and "URL" you
wish to link to like "/the-page" or
"https://www.domain.com/the-page".
- Set slide image in a "Slide Image" metabox in the right
column
- Press Publish
The first slide is now created. Repeat this process until you'll have created all the
slides.
Global slideshow settings you can find in Appearance › Customize ›
Slideshow
Badge #
To set up and display badge that appearing above slideshow, follow these steps:
- Open Theme Customizer and the section Slideshow
(Appearance › Customize › Slideshow)
- Check the "Slideshow Badge?" checkbox, checked = displayed
- Fill in the "Slideshow Badge Text", default: "Book a table online"
- Select the page in "Slideshow Badge Link to Page" on which the link leads,
alternatively, create a new page
- Press Save & Publish on the top of customizer
The badge should appear on the homepage.
Call to Action #
To set up and display line of "Call to Action" blocks under the slideshow, follow these
steps:
- Go to Appearance › Widgets
- Find the widget called "Ribeye: Call to Action" and move it to "Homepage:
Call to Action" widget area
- Fill in all the required fields of the widget
- Press Save
The first "Call to Action" block is now created. Repeat this process until you'll have created
all
the blocks.
About #
To set up and display about section on homepage, follow these steps:
- Open Theme Customizer and the section About
(Appearance › Customize › About)
- Fill in all the fields
- Press Save & Publish on the top of customizer
To display the "About" and "Reservation" button, follow these steps:
- Open Theme Customizer and the section Static Front Page
(Appearance › Customize › Static Front Page)
- Select "Reservations page", alternatively, create a new page
- Select "About page", alternatively, create a new page
- Press Save & Publish on the top of customizer
The about section should appear on the homepage.
Blog #
To set up the blog page, follow these steps:
- Create a new page by going to "Pages ›
Add New"
- Fill in the "Title" of the page (for example: "Blog") and don't add
content, leave it blank. Any content here will be ignored.
- Press Publish and page will be saved
- Go to "Settings › Reading"
- Check the radio button "A static page (select below)" (if isn't already
checked)
- Select "Posts page:" called as created page (for example: "Blog")
- Press Save Changes
Blog page is now set correctly.
Post Formats #
This theme supports 4 of the standard WordPress post formats. Post formats are a way for you
to choose a specific "format" for each post. Basically, once you give a post a format, it
will change how that post is displayed on the front end of the site. For example, a "quote"
post will output your entire post content as a blockquote. You can choose a post format from
the "Format" box on the "Add New Post" page.
Supported Post Formats
- Audio
- Gallery
- Video
- Quote
- Status
More about Post Formats - https://codex.wordpress.org/Post_Formats
Creating Posts #
To create post, follow these steps:
- Create a new post by going to "Posts › Add New"
- Fill in the "Title" of the post
- Fill in the "Content" of the post
- Select post format in "Format" metabox if you want (optional)
- Select "Categories" of the post (optional)
- Fill in the "Tags" of the post (optional)
- Set featured image in "Featured Image" metabox in the
left column
- Press Publish
The first post is now created.
More about Post Formats - https://codex.wordpress.org/Post_Formats
To set up the menu page, follow these steps:
- Create a new page by going to "Pages ›
Add New"
- Fill in the "Title" of the page (for example: "Menu")
- Select "Template" called "Menu" in "Page
Attributes" metabox in the right column
- Press Publish and page will be saved
Menu page is now set correctly.
Creating Sections #
To create menu, follow these steps:
- Create a new menu by going to "Menu › Sections"
- Find the section "Add New Section"
- Fill in the "Name" (Appetizers, Main Dishes, Desserts, etc.) of the
section
- Fill in the "Slug" of the section (doesn't required, will be generated
automatically)
- Fill in the optional "Description" of the section
- Press Add New Section
The first menu section is now created. Repeat this process to create more sections. Now you must
to add
the menu items into sections, see below.
To create menu item, follow these basic steps:
- Create a new menu item by going to "Menus › Add New Menu Item"
- Fill in the "Title" of the menu item
- Fill in the "Content" of the menu item
- Fill in the optional information about menu item in "Menu Item" metabox
in the central column
- Select created menu in "Menus" metabox in the right column
- Add the ingredients in "Ingredients" metabox in the right column
(optional)
- Set menu item image in "Menu Item Image" metabox in
the left column
- Press Publish
The first menu item is now created. Repeat this process to create more items.
Events #
To set up the events page, follow these steps:
- Create a new page by going to "Pages › Add
New"
- Fill in the "Title" of the page (for example: "Events")
- Select "Template" called "Events" in "Page
Attributes" metabox in the right column
- Press Publish and page will be saved
Events page is now set correctly.
Creating Event Categories #
To create event category, follow these steps:
- Create a new event by going to "Events › Categories"
- Find the section "Add New Category"
- Fill in the "Name" (Festivals, Brunches, etc.) of the category
- Fill in the "Slug" of the category (doesn't required, will be generated
automatically)
- Fill in the optional "Description" of the category
- Press Add New Category
The event category is now created.
Creating Events #
To create event, follow these steps:
- Create a new event by going to "Events › Add New
Event"
- Fill in the "Title" of the event
- Fill in the "Content" of the event
- Select an event dates (required) in "Event" metabox in the central
column, possibly also the another event options
- Set event image in "Event Image" metabox in the left
column
- Press Publish
The first event is now created.
Gallery #
To set up the gallery page, follow these steps:
- Create a new page by going to "Pages › Add
New"
- Fill in the "Title" of the page (for example: "Gallery")
- Select "Template" called "Gallery" in "Page
Attributes" metabox in the right column
- Press Publish and page will be saved
Gallery page is now set correctly.
Creating Gallery Categories #
To create category, follow these steps:
- Create a new gallery category by going to "Gallery › Categories"
- Find the section "Add New Category"
- Fill in the "Name" of the category
- Fill in the "Slug" of the category (doesn't required, will be generated
automatically)
- Fill in the optional "Description" of the category
- Press Add New Category
The category is now created.
Creating Galleries #
To create gallery, follow these steps:
- Create a new gallery by going to "Gallery › Add New
Gallery"
- Fill in the "Title" of the gallery
- Fill in the "Content" of the gallery
- Upload gallery images in "Images" metabox in the central column
- Set featured image in "Featured Image" metabox in the
left column
- Press Publish
The first gallery is now created.
Reservations #
To set up the reservation page with reservation form, follow these steps:
- Create a new page by going to "Pages › Add
New"
- Fill in the "Title" of the page (for example: "Reservations")
- Select "Template" called "Reservations" in "Page
Attributes" metabox in the right column
- Press Publish and page will be saved
Reservation page is now set correctly.
Reservations are saved to admin, if the reservation form was sent. Reservations you can
manage in Reservations section.
Reservations never won't be displayed on frontend.
Settings of the form you can find on "Appearance > Customize > Ribeye > Forms".
If you need to protect the form from spam, install the "FORQY reCAPTCHA" plugin on the "Appearance > Customize" page in your WordPress admin, then set it up on "Settings > FORQY reCAPTCHA".
To set up the contact page with contact form, follow these steps:
- Create a new page by going to "Pages › Add
New"
- Fill in the "Title" of the page (for example: "Contact")
- Select "Template" called "Contact" in "Page
Attributes" metabox in the right column
- Press Publish and page will be saved
Contact page is now set correctly.
Settings of the form you can find on "Appearance > Customize > Ribeye > Forms".
If you need to protect the form from spam, install the "FORQY reCAPTCHA" plugin on the "Appearance > Customize" page in your WordPress admin, then set it up on "Settings > FORQY reCAPTCHA".
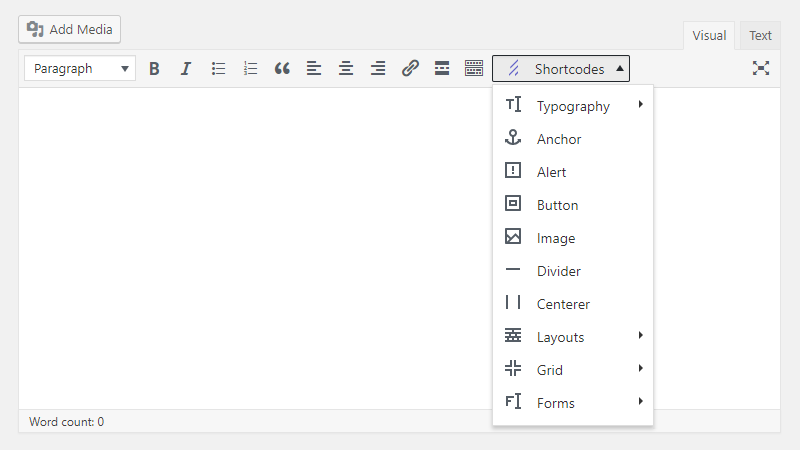
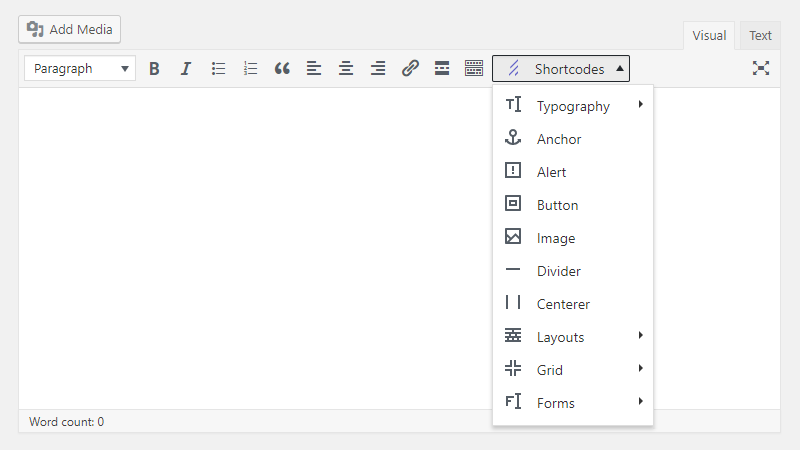
Shortcodes #
The theme has many shortcodes to use in a page, post or widget content.
You can quickly add shortcodes through a wizard to a Post/Page Editor by
clicking a Shortcodes button. Or copy some shortcode from
below.

Highlight #
This shortcode performs highlighting of a selected text.
Usage:
[forqy-highlight color="default"]A FEW WORDS[/forqy-highlight]
Parameters:
Emphasize #
This shortcode performs emphasizing of a paragraph.
Usage:
[forqy-emphasize color="default"]PARAGRAPH[/forqy-emphasize]
Parameters:
Dropcap #
This shortcode performs highlighting of a first letter of the paragraph.
Usage:
[forqy-dropcap type="default" color="default"]FIRST LETTER[/forqy-dropcap]
Parameters:
Lead-in #
This shortcode performs highlighting of some important notice.
Usage:
[forqy-leadin position="left" color="default"]NOTICE[/forqy-leadin]
Parameters:
Anchor #
This shortcode adds an anchor to link to some section from navigation or text link.
Usage:
[forqy-anchor id="foo"]
Parameters:
-
id
- original identifier of the section (can not be used multiple times)
Alert #
This shortcode adds an alert.
Usage:
[forqy-alert type="default"]ALERT[/forqy-alert]
Parameters:
-
type
- default
- accent
- success
- error
This shortcode adds a button.
Usage:
[forqy-button href="#" target="_self" type="default"
size="medium"]BUTTON[/forqy-button]
Parameters:
-
href
- destination url ("/page", "https://example.com/page")
-
target
- _self (open in current tab/window)
- _blank (open in new tab/window)
-
type
-
size
- micro
- small
- medium
- large
- huge
Image #
This shortcode adds an image with lightbox.
Usage:
[forqy-image src="#" size="medium" align="none"
lightbox=""]IMAGE CAPTION[/forqy-image]
Parameters:
-
src
- source url of the image ("https://example.com/wp-content/uploads/2018/01/image.jpg"
- you can get on "Media › Image")
-
size
- thumbnail (150x150px max)
- medium (300x300px max)
- large (640x640px max)
- full (original image size)
-
align
-
lightbox
- none (if you want to disable a lightbox)
Divider #
This shortcode adds a divider.
Usage:
[forqy-divider type="solid" color="default"]
Parameters:
-
type
- solid
- dotted
- dashed
- double
-
color
Centerer #
This shortcode adds a centerer - a block that specifies the width of the content.
Recommended to use this shortcode on page template "Page - Stretched".
Usage:
[forqy-centerer size="100"]ARBITRARY CONTENT (INCLUDING SHORTCODES)[/forqy-centerer]
Parameters:
-
size
- 100 (100% width)
- 75 (75% width)
- 50 (50% width)
Layouts #
This shortcodes adds a predefined multicolumn layouts.
2 columns
Adds a predefined 2 columns layout.
3 columns
Adds a predefined 3 columns layout.
4 columns
Adds a predefined 4 columns layout.
5 columns
Adds a predefined 5 columns layout.
Grid #
Container #
This shortcode adds a layout container.
Please, don't add content directly into this shortcode, first, add columns for your content.
Usage:
[forqy-container align="top" gutter="medium"]COLUMN SHORTCODES[/forqy-container]
Parameters:
-
align - vertical alignment of the columns
- top
- center
- bottom
- stretch
- baseline
- initial
-
gutter - space between columns
- 0 (no gutter)
- 1 (1px gutter)
- xsmall
- small
- medium
- large
- xlarge
Column #
This shortcode adds a layout column.
This shortcode requires being inside of a container
shortcode.
Usage:
[forqy-column width="auto" width-tablet="" width-phone=""]ARBITRARY CONTENT (INCLUDING SHORTCODES)[/forqy-column]
Parameters:
-
width - width of a column on desktop devices
- auto
- 100
- 95
- 90
- 85
- 80
- 75
- 70
- 65
- 60
- 55
- 50
- 45
- 40
- 35
- 30
- 25
- 20
- 15
- 10
- 5
-
width-tablet - width of a column on tablet devices
- auto
- 100
- 95
- 90
- 85
- 80
- 75
- 70
- 65
- 60
- 55
- 50
- 45
- 40
- 35
- 30
- 25
- 20
- 15
- 10
- 5
-
width-phone - width of a column on phone devices
- auto
- 100
- 95
- 90
- 85
- 80
- 75
- 70
- 65
- 60
- 55
- 50
- 45
- 40
- 35
- 30
- 25
- 20
- 15
- 10
- 5
This shortcode adds a contact form.
Usage:
[forqy-form-contact]
This shortcode adds a reservation form.
Usage:
[forqy-form-reservation]
Features
Customization #
One of the great features in WordPress is the Theme Customizer which
allows you to modify options for a theme and instantly preview them on the site.
- Go to "Appearance › Customize" or "Appearance › Themes
› Customize (link of Current Theme)" and Theme Customizer
will appear
- Go to section "Ribeye" or "Ribeye — Child" where you find all settings related to the theme
- Select a desired section
- Make your changes which then you can see in live preview on the right
- Press Save & Publish and settings will be saved
More about Theme Customizer - https://codex.wordpress.org/Theme_Customization_API
Navigation (WordPress Menus) #
This theme uses WordPress Menus, to setting up the navigation, follow these basic steps:
- Go to "Appearance › Menus"
- Fill in the "Menu Name" (for example "Navigation") and press Create Menu
- In left column tick all "Pages" (Categories, Menus, Events, etc. - you
can activate in "Screen Options" on the top right of the page) what you
want to place into navigation and press Add to Menu
- Navigation items you can sort by dragging as you need
- Select the created navigation in "Theme Locations" metabox in the left
column and press Save
- New navigation has been created and now you can see it on the website
More about Menus - https://codex.wordpress.org/WordPress_Menu_User_Guide
Images #
The theme has predefined these image sizes:
Default Thumbnail Sizes
- fy-medium-fixed - 800px x 450px, crop
- fy-xlarge-fixed - 1600px x 900px, crop
- fy-huge - 1920px x AUTO HEIGHT
Plugins #
Below you can find a list of the recommended plugins with the theme, which are well tested with
the theme. Recommended plugins you can easily install with plugin installer in
Appearance ›
Install Plugins.
Free Plugins
- FORQY Restaurant REQUIRED -
Adds a restaurant
functionality to FORQY WordPress themes
- One
Click Demo Import - Import your demo content, widgets and theme settings with
one click.
- MailChimp
for WordPress - MailChimp for WordPress, the absolute best. Subscribe your
WordPress site visitors to your MailChimp lists, with ease.
-
Loco
Translate
Loco Translate provides in-browser editing of WordPress translation files.
- WP Mail
SMTP - Reconfigures the wp_mail() function to use SMTP instead of mail()
and creates an options page to manage the settings.
- WordPress reCaptcha Integration -
reCaptcha for login, signup, comment forms, Ninja Forms and WooCommerce + Ribeye Contact
and Reservation forms.
-
WP Term Order
Sort taxonomy terms, your way. WP Term Order allows users to order any visible category,
tag, or taxonomy term numerically, providing a customized order for their taxonomies.
-
Autoptimize
Autoptimize makes optimizing your site really easy. It can aggregate, minify and cache
scripts and styles, injects CSS in the page head by default but can also inline critical CSS
and defer the aggregated full CSS, moves and defers scripts to the footer and minifies HTML.
Settings
Newsletter #
The newsletter subscription form is based on a plugin MailChimp for WordPress - no needed changes of theme files
- Install and activate plugin MailChimp for WordPress - https://wordpress.org/plugins/mailchimp-for-wp/installation/
- Navigate to "MailChimp for WP" in main navigation
- Create your form - https://mc4wp.com/kb/create-your-first-form/,
do not need to use shortcode or PHP function
- Save all settings and subscription form will be displayed automatically above the footer
- To edit the Title, Content or Footer of
subscription form, please navigate to "Appearance › Customize ›
Newsletter"
- Change the values by your preferences
- Press Save & Publish and settings will be saved
More information about this plugin in a knowledgebase - https://mc4wp.com/kb/
Instagram #
The Instagram feed is based on a plugin Instagram Feed
- Install and activate plugin Instagram Feed - https://wordpress.org/plugins/instagram-feed/installation/
- Navigate to "Instagram Feed" in main navigation
- Connect your Instagram profile and change the settings
- Navigate to "Appearance › Widgets"
- Add the "Text" widget to widget area of your choice
- Fill in the Title (e.g. "Instagram")
- Add the shortcode [instagram-feed] or [instagram-feed num=9 cols=3] to the Content
field
- Save widget
More information about setting up the Instagram Feed - https://smashballoon.com/instagram-feed/free/
Translations #
To translate the theme and plugins, you can use the Loco Translate plugin
and should follow their instructions in Beginner's Guide. Otherwise please
follow instructions below:
Translations of the theme #
Main language file "ribeye.pot" is located in
a "languages" folder in the main theme folder. To translate the theme, follow
these basic steps:
- Download, install and open Poedit
- https://www.poedit.net
- Navigate to File › New Catalog from POT file ...
- Open "wp-content/themes/ribeye/languages/ribeye.pot" file
- Fill in the Catalog properties (optional)
- Save as file named by theme name ribeye and your language and
country code ("language_COUNTRY.po"
- "ribeye-fr_FR.po", "ribeye-cs_CZ.po", "ribeye-de_DE.po",
etc.) into to the "wp-content/languages/themes" folder (if the folder does
not exist, please create it)
- Fill in the translations
- Save the catalog
Set the language through the WordPress admin:
- In WordPress admin navigate to Settings › General
- Choose you language in Site language field
Set the language through the "wp-config.php" file:
- Open "wp-config.php" file which is located in root WordPress folder and
find the line:
define('WPLANG', '');
- Fill in the language_COUNTRY code (same as in *.po file name):
define('WPLANG', 'de_DE');
- Save "wp-config.php" file and upload back to your server
Now will be the theme translated to your language.
Translations of the plugin #
Translations of the contact form, reservation form and backend
phrases of the "FORQY Restaurant" plugin
- Open Poedit
- Navigate to File › New Catalog from POT file ...
- Open "wp-content/plugins/forqy-restaurant/languages/forqy.pot"
file
- Fill in the Catalog properties (optional)
- Save as file named by plugin name forqy and your
language code and your country code ("forqy-language_COUNTRY.po"
- "forqy-fr_FR.po", "forqy-cs_CZ.po", "forqy-de_DE.po", etc.) into to the "wp-content/languages/plugins"
folder (if the folder does not exist, please create it)
- Fill in the translations
- Save the catalog
Support
If you have any questions regarding this theme or need support, please
contact us through the contact form on the Support
Page of the theme.
Customizations #
If you need to help with the customizations of our themes, just let us know
on our email support@forqy.com and we will create a quote
for you.